Cómo crear una página PHP totalmente independiente en Wordpress
Recientemente hemos realizado un desarrollo a medida para Wordpress que requería de la creación de un plugin para poder hacer un pago Online, pero sin la necesidad de tener una catálogo de productos ni de un carrito de la compra.
Una vez terminada la creación del módulo, tuvimos la necesidad de recibir las comunicaciones del TPV online y cambiar, así, el estado del pedido realizado.
Lo podríamos haber hecho con un fichero totalmente independiente de Wordpress, pero entonces no podemos aprovechar todas las ventajas que nos ofrece su framework. Pues os mostramos como crear un fichero totalmente independiente 'standalone' de Wordpress y poder seguir utilizando su framework, con todas sus funciones y variables.
Nuevo módulo PrestaShop - Tu tienda virtual en Facebook
IMPORTANTE: Esta entrada ha sido revisada y actualizada, puedes acceder a la versión actualizada haciendo clic aquí
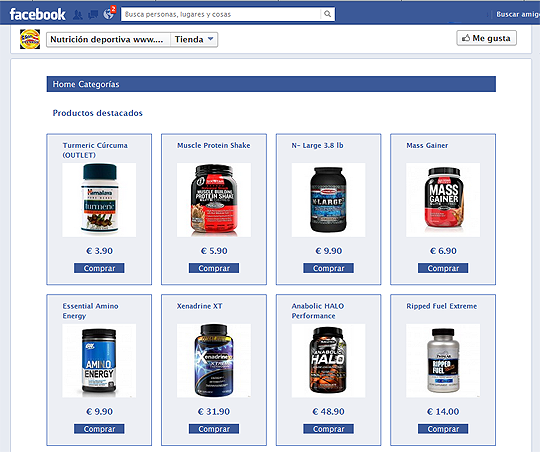
Prestashop se ha convertido en una de las herramientas de gestión y administración de tiendas online más utilizadas en 2012. Si eres propietario de una tienda online Prestashop estás de enhorabuena porque ahora, gracias al nuevo módulo que hemos desarrollado en OBSolutions, podrás ampliar tus canales de venta y poner a disposición de tus clientes todos tus productos a través de Facebook.
Nuevo módulo para Prestashop - TPV Banco Santander
En OBSolutions nos hemos encargado del diseño y desarrollo de un nuevo módulo para, la que consideramos, la mejor solución de E-commerce Open Source del momento, que no es otra que Prestashop.
Prestashop es una aplicación web para poder crear una tienda virtual básica, si bien será necesario tocar parte del código de la misma para obtener soluciones a medida más acordes con el producto que se desea vender.
La ventaja de utilizar Prestashop es la posibilidad de instalar y utilizar diferentes módulos creados por la comunidad que nos solucionarán muchas de las funcionalidad que deseamos tener en nuestro portal del venta de una manera muy sencilla.
Un ejemplo de ellos son las soluciones creadas para instalar y configurar los TPV Virtual de diferentes entidades bancarias: laCaixa, BBVA, Banesto.
En OBSolutions hemos desarrollado un módulo muy sencillo de utilizar que permitará a cualquier comercio online que tenga una tienda online basa en Prestashop 1.4 poder cobrar a través de un TPV Virtual basado en el sistema Pasat 4B.

Como añadir tags iframe y script dentro del editor TinyMCE
Los que solemos usar algún tipo de gestor de contenidos nos hemos dado cuenta que muchas veces se usa el mismo editor de textos, el archiconocido TinyMCE.
Para los usuarios estándares, TinyMCE suele ir muy bien con la configuración por defecto, evita que se descuadren los tags HTML de la página y no permite introducir etiquetas que puedan ser peligrosas.
Pero los usuarios un poco más avanzados se encuentran restringidos por la configuración por defecto, así que os mostraremos como configurar el TinyMCE para que permita tags HTML de tipo script y de tipo iframe, ya que suelen venir desactivados y a menudo los necesitamos.
Lo que aquí explicamos sirve para Joomla, pero encontraréis configuraciones y parámetros muy parecidos en cualquier otro gestor de contenidos.
En Joomla, si vais a Extensiones > Gestor de Plugins, veréis que en la lista aparecerá Editor - TinyMCE. Si entráis, veréis que hay un campo llamado Elementos válidos extendidos, modificadlo con lo siguiente para que nos permita tags HTML de tipo iframe y de tipo script:
iframe[src|style|width|height|scrolling|marginwidth|marginheight|frameborder], script[type|src]
Veréis que entre corchetes ponemos todos los parámetros de ese tag que queremos que nos permita usar. Sabiendo eso, si TinyMCE no os permite usar algún tag en concreto, sólo tenéis que introducirlo dentro de Elementos válidos extendidos y ya está.