OBSolutions ya es partner de Paypal
¿Qué es PayPal?

PayPal es la forma rápida y segura de enviar y recibir dinero sin compartir la información financiera.
Para empresas, es un sistema que puede usar para recibir pagos electrónicamente, en diferentes divisas, sin tener que esperar a que lleguen y se compensen los cheques. Puede empezar a aceptar pagos con tarjeta de débito y crédito en Internet en cuestión de minutos.
Para sus clientes, también es más cómodo pagar por Internet, porque no tienen que introducir la información financiera o personal cada vez que compren. Sólo tendrán que introducir una dirección de correo electrónico y una contraseña para completar el pago.
Ventajas de PayPal
Optimización para buscadores

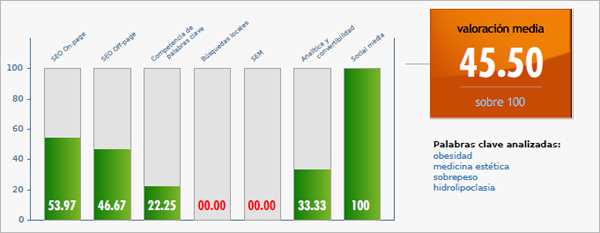
Saber en qué posición estamos en los principales buscadores respecto a nuestra competencia es determinante para poder realizar una campaña de mejora de posicionamiento orgánico (SEO) de nuestra página web.
¿Qué es el posicionamiento SEO?
El SEO no es más que el posicionamiento natural (sin pagar) en el que se encuentra nuestra página al realizar una búsqueda en un buscador como Google, Yahoo o Bing.
¿Es importante tener un buen posicionamiento SEO?
Las estadísticas hablan por si solas:
- El 90% de las personas que buscan información, servicios o productos lo hacen a través de motores de búsqueda (principalmente Google).
- El 84% de las personas que utilizan Google para buscar no pasan de la primera página.
- El 65% de las personas que utilizan Google como buscador nunca ha hecho click en los enlaces patrocinados.
Por lo tanto, no sólo es importante tener un buen posicionamiento SEO, si no que es DETERMINANTE a la hora de captar visitas, y por extensión, clientes.
¿Cómo puedo mejorar el posicionamiento SEO de mi página web?
Nuevo módulo para Prestashop - TPV Banco Santander
En OBSolutions nos hemos encargado del diseño y desarrollo de un nuevo módulo para, la que consideramos, la mejor solución de E-commerce Open Source del momento, que no es otra que Prestashop.
Prestashop es una aplicación web para poder crear una tienda virtual básica, si bien será necesario tocar parte del código de la misma para obtener soluciones a medida más acordes con el producto que se desea vender.
La ventaja de utilizar Prestashop es la posibilidad de instalar y utilizar diferentes módulos creados por la comunidad que nos solucionarán muchas de las funcionalidad que deseamos tener en nuestro portal del venta de una manera muy sencilla.
Un ejemplo de ellos son las soluciones creadas para instalar y configurar los TPV Virtual de diferentes entidades bancarias: laCaixa, BBVA, Banesto.
En OBSolutions hemos desarrollado un módulo muy sencillo de utilizar que permitará a cualquier comercio online que tenga una tienda online basa en Prestashop 1.4 poder cobrar a través de un TPV Virtual basado en el sistema Pasat 4B.