Como añadir tags iframe y script dentro del editor TinyMCE
Los que solemos usar algún tipo de gestor de contenidos nos hemos dado cuenta que muchas veces se usa el mismo editor de textos, el archiconocido TinyMCE.
Para los usuarios estándares, TinyMCE suele ir muy bien con la configuración por defecto, evita que se descuadren los tags HTML de la página y no permite introducir etiquetas que puedan ser peligrosas.
Pero los usuarios un poco más avanzados se encuentran restringidos por la configuración por defecto, así que os mostraremos como configurar el TinyMCE para que permita tags HTML de tipo script y de tipo iframe, ya que suelen venir desactivados y a menudo los necesitamos.
Lo que aquí explicamos sirve para Joomla, pero encontraréis configuraciones y parámetros muy parecidos en cualquier otro gestor de contenidos.
En Joomla, si vais a Extensiones > Gestor de Plugins, veréis que en la lista aparecerá Editor - TinyMCE. Si entráis, veréis que hay un campo llamado Elementos válidos extendidos, modificadlo con lo siguiente para que nos permita tags HTML de tipo iframe y de tipo script:
iframe[src|style|width|height|scrolling|marginwidth|marginheight|frameborder], script[type|src]
Veréis que entre corchetes ponemos todos los parámetros de ese tag que queremos que nos permita usar. Sabiendo eso, si TinyMCE no os permite usar algún tag en concreto, sólo tenéis que introducirlo dentro de Elementos válidos extendidos y ya está.
Quitar el bocadillo ( bubble / cartel ) de los mapas incrustados de Google Maps
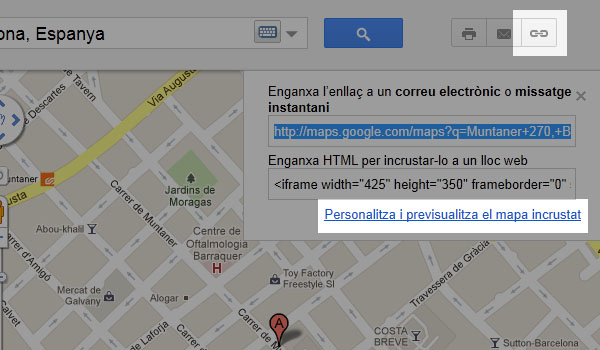
En el mundo del desarrollo web, a menudo, necesitamos incrustar mapas de Google Maps en nuestras páginas web y por temas de espacio o de estética necesitamos quitar ese cartelito o bubble que nos da información más detallada del punto que estamos mostrando en el mapa.
Google nos facilita las tareas y nos permite personalizar los mapas que queremos incrustar, para ello debemos localizar el punto del mapa que queremos mostrar y luego pulsar el botón de enlazar de arriba a la derecha, lo hemos marcado en la imagen:

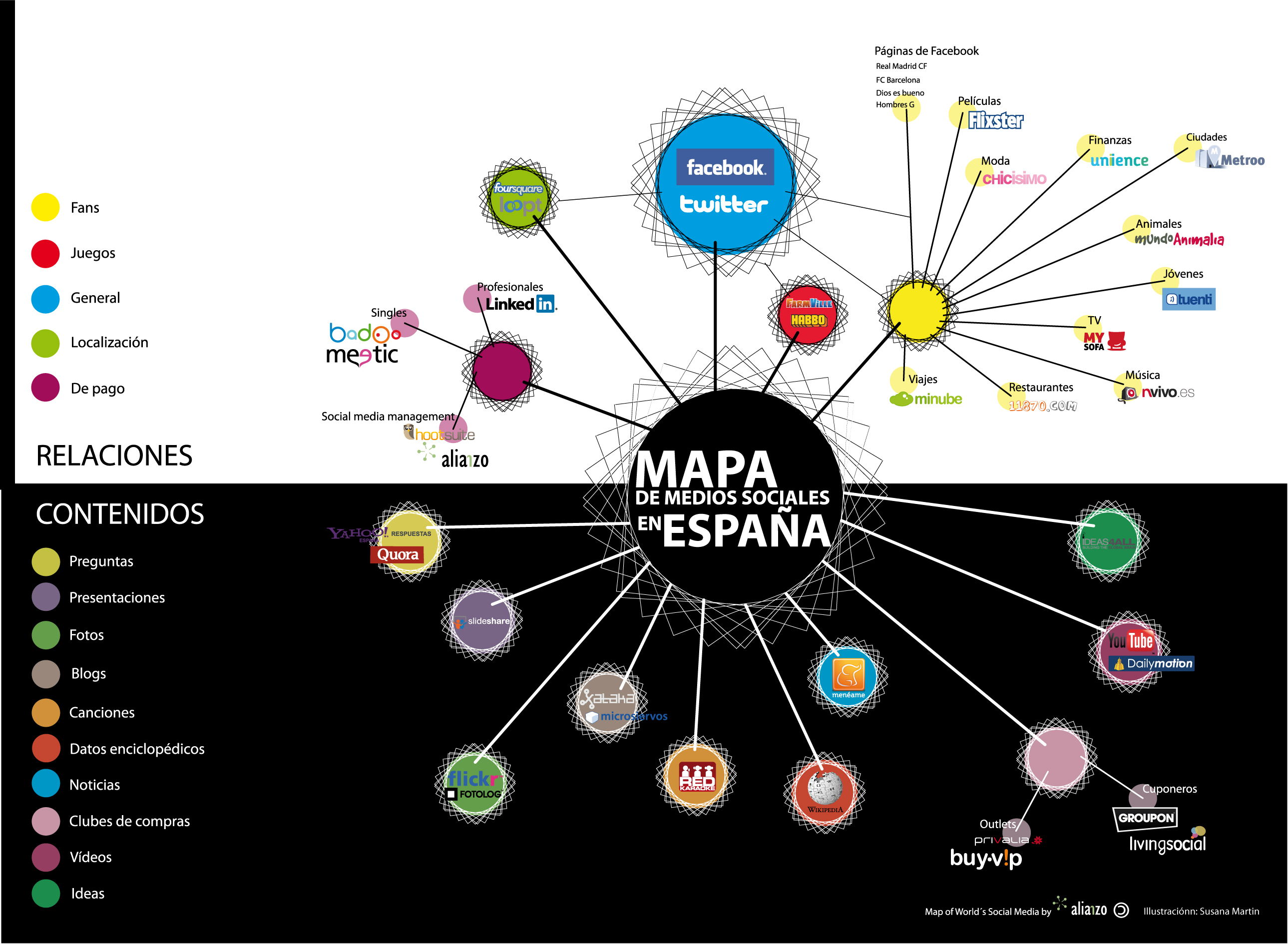
Gráfico sobre las redes sociales en España
Según Alianzo el 96% de los internautas españoles ha utilizado las redes sociales durante los últimos 30 días.
Por eso es importante saber cuales son las redes sociales más utilizadas en España, ya que así podremos preparar mejor una estrategia de marketing en función del público objetivo. Aquí os mostramos el gráidco que representa visualmente las redes sociales más utilizadas en España:

Gráfico original de Alianzo.